آموزش طراحی قالب وبسایت و وبلاگ به وسیله CSS (قسمت سوم)
در ادامه آموزش طراحی صفحات وب استاندارد به کمک css امروز یک نوع صفحه پایه ی طراحی css که فارسی شده و برای نوشتن مطالب فارسی مناسب می باشد را برای دانلود در اختیارتان قرار میدهم. با کلیک روی تصویر پایین، آن را دانلود و کار را آغاز کنید.
فایلی را که دانلود کرده اید یک فایل zip. است که بعد از extract شدن (خارج شدن از حالت zip ) فولدری را در اختیارتان قرار میدهد که حاوی سه فایل میباشد:
2-column.htm
reset.css
styles.css
فایل اول با پسوند htm. همان صفحه اصلی است که در وب به نمایش در می آید. فایل دوم فایل reset.css است لطفا برای دریافت اطلاعات در این مورد به این اینجا مراجعه کنید. فایل سوم فایل style.css است که به صفحه htm. دستور میدهد که چگونه محتویاتش را نمایش دهد.
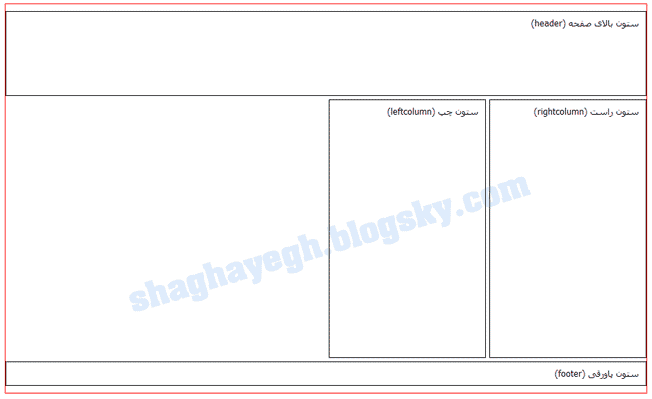
صفحه htm. و styles.css را که دانلود کرده اید در یک ویرایشگر صفحه وب مانند frontpage باز کنید. در حال حاضر صفحه ای مانند تصویر زیر را در اختیار دارید که برای سهولت در ارائه توضیحات، ستونها را با خطوط (border) کاملا واضح مشخص کرده ام.

همان طور که قبلا هم توضیح دادم قالبهایی را که مثلا دو ستونه می نامیم مانند قالبی که هم اکنون برای کار در دست دارید ظاهرا دو ستونه است ولی در اصل با چندین ستون سرو کار داریم. در این قالب پنج ستون داریم که با تغییرات در ظاهر آنها میتوانیم به آنچه در نظر داریم نزدیک شده و طرح مورد نظرمان را اعمال کنیم.
اکنون به فایل styles.css نگاهی می اندازیم. برای این که به اهمیت این فایل بیشتر پی ببرید ابتدا فایل htm. را در مروگر مشاهده کنید سپس فایل styles.css را از درون فولدر، delete کرده و مجددا فایل htm. را مشاهده کنید (اگر صفحه شما در مرورگر باز است آن را refresh کنید تا تغیرات را ببینید). برای اطلاعات بیشتر در مورد محتویات styles.css اجزای آن را بررسی میکنیم:
شما در این فایل نوشته
هایی را مشاهده میکنید که هر کدام مربوط به یک ستون می باشد در ابتدا
باید بدانید که اسامی ستونها در فایل styles.css
با علامت
#
مشخص
میشوند. مثلا: wrapper
#wrapper {
margin: auto;
direction: rtl;
width: 922px;
border: 1px solid #FF0000;
}
نوشته هایی که در میان دو
علامت
عرض آن 922 پیکسل باشد (
اطراف آن را یک خط ممتد با
ضخامت 1 پیکسل و رنگ قرمز احاطه کند (
اکنون دستورات ستون دیگری را مرور میکنیم تا کدهای جدیدتری را پیدا کنیم. در فایل styles.css به دنبال ستون leftcolumn بگردید دستورات این ستون را در قسمت پایین مشاهده میکنید:
#leftcolumn {
border: 1px solid #000000;
background:#FFFFFF;
margin: 0px 0px 5px 0px;
padding: 10px;
height: 350px;
width: 204px;
float: right;
}
کدهای جدیدی که در این
قسمت مشاهده میکنید عبارت است از:
این کدها به ستون
رنگ پس زمینه اش سفید باشد
(
فاصله محتویات درونش مانند
تصاویر عکسها و ... از اطراف 10 پیکسل باشد (
ارتفاع آن 350 پیکسل باشد
(
جایگاه قرار گرفتنش در
صفحه سمت راست باشد (
شما میتوانید با تغییر
اندازه width (عرض) ستون
الگوی شماره یک:
عرض
عرض
بقیه ستونها را خودتان تنظیم کنید به صورتی که عرض ستون سمت چپ بیشتر از راست باشد.
عرض ستون چپ و راست برابر باشد.
---------------------------------------------------------------------------------
|
|
|
