آموزش طراحی قالب وبسایت و وبلاگ به وسیله CSS (قسمت سوم)
در ادامه آموزش طراحی صفحات وب استاندارد به کمک css امروز یک نوع صفحه پایه ی طراحی css که فارسی شده و برای نوشتن مطالب فارسی مناسب می باشد را برای دانلود در اختیارتان قرار میدهم. با کلیک روی تصویر پایین، آن را دانلود و کار را آغاز کنید.
فایلی را که دانلود کرده اید یک فایل zip. است که بعد از extract شدن (خارج شدن از حالت zip ) فولدری را در اختیارتان قرار میدهد که حاوی سه فایل میباشد:
2-column.htm
reset.css
styles.css
فایل اول با پسوند htm. همان صفحه اصلی است که در وب به نمایش در می آید. فایل دوم فایل reset.css است لطفا برای دریافت اطلاعات در این مورد به این اینجا مراجعه کنید. فایل سوم فایل style.css است که به صفحه htm. دستور میدهد که چگونه محتویاتش را نمایش دهد.
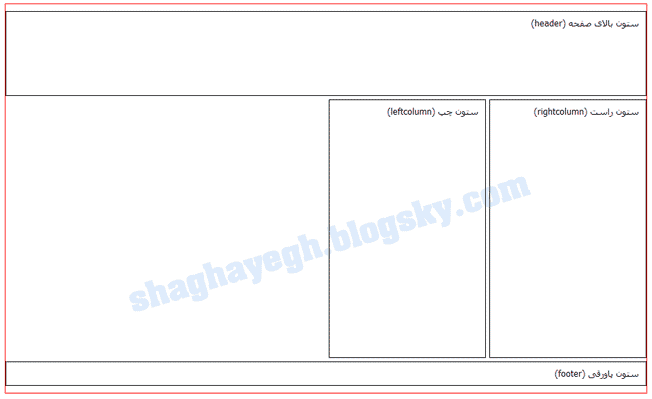
صفحه htm. و styles.css را که دانلود کرده اید در یک ویرایشگر صفحه وب مانند frontpage باز کنید. در حال حاضر صفحه ای مانند تصویر زیر را در اختیار دارید که برای سهولت در ارائه توضیحات، ستونها را با خطوط (border) کاملا واضح مشخص کرده ام.

همان طور که قبلا هم توضیح دادم قالبهایی را که مثلا دو ستونه می نامیم مانند قالبی که هم اکنون برای کار در دست دارید ظاهرا دو ستونه است ولی در اصل با چندین ستون سرو کار داریم. در این قالب پنج ستون داریم که با تغییرات در ظاهر آنها میتوانیم به آنچه در نظر داریم نزدیک شده و طرح مورد نظرمان را اعمال کنیم.
اکنون به فایل styles.css نگاهی می اندازیم. برای این که به اهمیت این فایل بیشتر پی ببرید ابتدا فایل htm. را در مروگر مشاهده کنید سپس فایل styles.css را از درون فولدر، delete کرده و مجددا فایل htm. را مشاهده کنید (اگر صفحه شما در مرورگر باز است آن را refresh کنید تا تغیرات را ببینید). برای اطلاعات بیشتر در مورد محتویات styles.css اجزای آن را بررسی میکنیم:
شما در این فایل نوشته
هایی را مشاهده میکنید که هر کدام مربوط به یک ستون می باشد در ابتدا
باید بدانید که اسامی ستونها در فایل styles.css
با علامت
#
مشخص
میشوند. مثلا: wrapper
#wrapper {
margin: auto;
direction: rtl;
width: 922px;
border: 1px solid #FF0000;
}
نوشته هایی که در میان دو
علامت
عرض آن 922 پیکسل باشد (
اطراف آن را یک خط ممتد با
ضخامت 1 پیکسل و رنگ قرمز احاطه کند (
اکنون دستورات ستون دیگری را مرور میکنیم تا کدهای جدیدتری را پیدا کنیم. در فایل styles.css به دنبال ستون leftcolumn بگردید دستورات این ستون را در قسمت پایین مشاهده میکنید:
#leftcolumn {
border: 1px solid #000000;
background:#FFFFFF;
margin: 0px 0px 5px 0px;
padding: 10px;
height: 350px;
width: 204px;
float: right;
}
کدهای جدیدی که در این
قسمت مشاهده میکنید عبارت است از:
این کدها به ستون
رنگ پس زمینه اش سفید باشد
(
فاصله محتویات درونش مانند
تصاویر عکسها و ... از اطراف 10 پیکسل باشد (
ارتفاع آن 350 پیکسل باشد
(
جایگاه قرار گرفتنش در
صفحه سمت راست باشد (
شما میتوانید با تغییر
اندازه width (عرض) ستون
الگوی شماره یک:
عرض
عرض
بقیه ستونها را خودتان تنظیم کنید به صورتی که عرض ستون سمت چپ بیشتر از راست باشد.
عرض ستون چپ و راست برابر باشد.
---------------------------------------------------------------------------------
|
|
|
آموزش طراحی قالب وبسایت و وبلاگ به وسیله CSS - (قسمت دوم)
شما قصد دارید صفحه ای داشته باشید که در آن ستونهایی مناسب با نیاز تان ایجاد شده است. مثلا اگر header و یک ستون برای نوشتن پستها و یک ستون در کنار ستون پستها به عنوان side bar و برای قرار دادن اطلاعات جانبی مانند آیکون فید، لینک دوستان، آمار بازدید و ... و همینطور در انتهای ستونها یک ستون کم ارتفاع به عنوان footer داشته باشید حدودا صفحه ای را به صورت زیر خواهید داشت: آموزش طراحی css قالب وبلاگ تک ستونه دو ستونه سه ستونه منوی css منوی کشویی css
<< تصویر شماره یک >>

در تصویر بالا شما یک قالب دو ستونه را مشاهده میکنید که علاوه بر دو ستون از یک header و یک footer نیز برخوردار است پس در اصل در این قالب چهار ستون وجود دارد زیرا بیننده فقط ستونهای بلند وسط صفحه را به حساب می آورد و میگوید دو ستونه ولی طراح با چهار ستون سرو کار دارد و header و footer هم هر کدام یک ستون محسوب می شوند.
در اینجا به یکی از اصلی ترین نکات در css می پردازیم و آن نحوه جایگزین کردن ستونها در مکان مناسب خودشان است. برای بهتر فهمیدن مفهوم جایگزینی به تصاویر زیر توجه کنید:

در قسمت یک تصویر
شماره دو، یک قالب سه
ستونه را مشاهده میکنید. عرض ستون زرد 600 پیکسل است و به علت عرض زیاد
یک سطر را به خودش اختصاص داده حالا اگر عرض این ستون را کم کنیم و به
300 پیکسل برسانیم (قسمت دو
نکته مهم دیگری که در
طراحی
چند نکته در مورد کد نویسی
در
اگر به
بستن تگها در
رعایت نوشتن مقادیر خصیصه
ها در میان کوتیشن ( " ) در
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
آموزش طراحی قالب وبسایت و وبلاگ به وسیله CSS (قسمت اول)
برای طراحی یک صفحه اینترنتی از دو نوع روش کد نویسی استفاده می شود:
* HTML
* XHTML
html چیست؟
در این روش شما صفحه ای را در دست دارید که با نوشتن کدهای جدید و یا کاهش و افزایش کدهای پیشین میتوانید به قالب مورد نظرتان دست یابید.
xhtml چیست؟
xhtml نوع دیگر
نوشتن کدهای یک صفحه اینترنتی ست با این تفاوت که برای نمایش خود به
دستوراتی نیاز دارد که در قسمت head جای
گرفته اند و یا در قالب یک فایل جداگانه با پسوند
css
انجام وظیفه میکنند. مثلا وقتی میخواهید برای قسمت پست یک وبلاگ نوع
فونت، رنگ و سایز آن را تعیین کنید باید این دستور را در قسمت
<style> در بخش
<head> و یا در فایل
توجه: استفاده از دستورات style به طور دلخواه طراح میتواند در یک فایل css. و یا در همان صفحه مورد نظر در قسمت head و به صورت کد <style> صورت بگیرد. در هر دو روش نتیجه یکسان خواهد بود.
دستورات
(style sheet) ی که نحوه نمایش یک صفحه
بعد از هر جستجوی
HTML بهتر است و یا XHTML ؟
یکی از اصلی ترین و
مهمترین ویژگی های
--------------------------------------------------------------------------------------------------
در این سری آموزشی شما می توانید طراحی قالبهای تک ستونه، دو ستونه، سه ستونه، چهار ستونه، ایجاد header و footer و همین طور طراحی انواع قالبهای سایت را طبق نیاز و سلیقه خودتان بیاموزید و به راحتی در این قالبها فارسی بنویسید. این قالبها قابل استفاده برای انواع سیستمهای وبلاگ و سایت از جمله: wordpress ، movable type ، بلاگ اسکای ، بلاگفا و ... میباشند و فقط کافیست تا کدهای مورد نظرتان را در میان این کدها و در جایگاه مورد نظرتان قرار دهید. برای طراحی به یکی از نرم افزارهای ویرایش صفحات وب مانند FrontPage نیاز دارید و همینطور لازم است تا برای آزمایش صفحات ایجاد شده مرورگرهای intenet explorer و فایر فاکس را روی سیستم خود داشته باشید اگر مرورگر Opera هم داشته باشید بی شک طراحی مطمئن تر و کامل تری را خواهید داشت.
---------------------------------------------------------------------------------

